Bạn có biết các xu hướng thiết kế website năm 2020 đang thịnh hành hiện nay là gì không ? Hãy cùng tham khảo trong bài viết dưới đây của chúng tôi.
1. Dark mode
Dark Mode là giao diện có ánh sáng yếu được thể hiện hầu hết trên các bề mặt tối. Nền tối giúp cho các yếu tố thiết kế có phần nổi bật hơn, tạo ra tỷ lệ tương phản cao hơn khi sử dụng cùng các màu khác, và còn giúp giảm áp lực lên khả năng điều tiết của mắt.

Dễ nhận thấy rằng xu hướng dark mode rất được ưa chuộng với người tiêu dùng khi được các nhà sản xuất sử dụng cho các thiết kế website đồ gỗ , hay các thiết kế website bất động sản vì nó giúp cập nhật gần như hầu hết cho sản phẩm của họ.
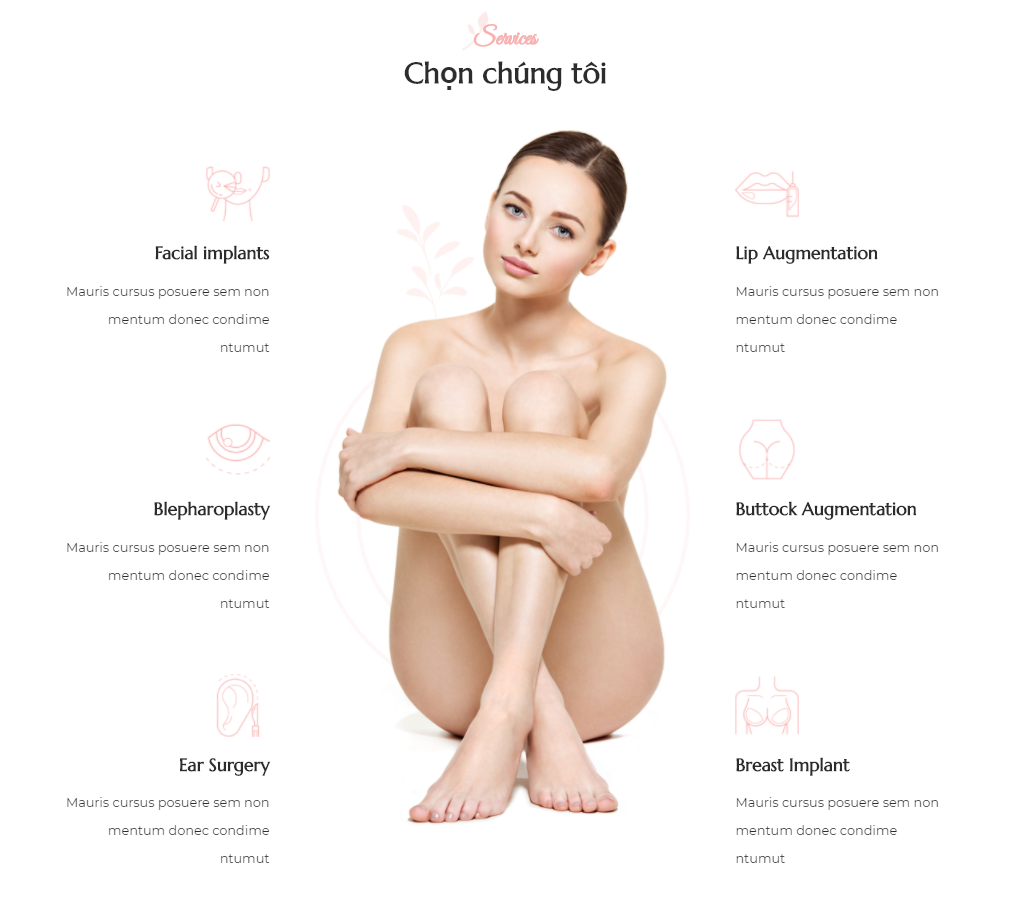
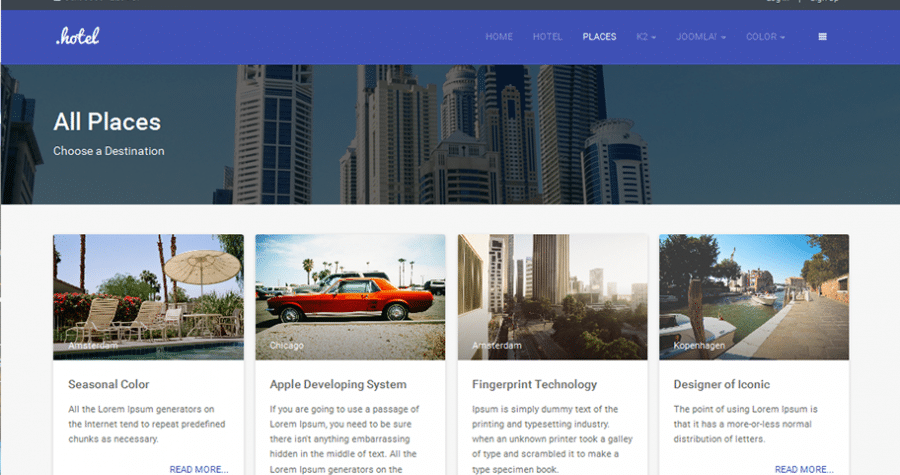
2. Tận dụng khoảng trắng
Khoảng trắng là một thuật ngữ được dùng trong thiết kế, đề cập đến các vùng trống được cố ý xếp đặt để tạo cảm giác cân đối cho giao diện website. Ngoài màu trắng, khoảng trắng cũng có thể được sử dụng bởi các màu sắc khác.
Ưu điểm của xu hướng này chính là nó có khả năng làm tăng tính dễ đọc, làm nổi bật các yếu tố thiết kế quan trọng như lời kêu gọi hành động, các phần độc lập riêng biệt và tạo ra một diện mạo tổng thể gọn gàng và đẹp mắt.

Do đó, càng ngày xu hướng này càng được ứng dụng rộng rãi hơn khi chúng ta có thể dễ dàng chứng kiến các thiết kế hòa với kiểu chữ sạch sẽ, được thực hiện một cách chuyên nghiệp và hình ảnh có vẻ như bay lơ lửng trong không gian hoặc tương tự.
3. Hiệu ứng 3D sống động
3D tuy không quá mới so với các xu hướng thiết kế website hiện nay, nhưng nhờ vào sự đổi mới không ngừng từ các nhà sáng tạo, việc sử dụng hiệu ứng 3D trong trình bày nội dung không chỉ mang lại sự sống động, chân thật giúp truyền tải đến người xem trải nghiệm bằng giác quan mà còn gợi lên được cảm xúc ở người dùng.
Bên cạnh đó không thể không kể đến các mô hình 3D tĩnh cũng sẽ gây ấn tượng với hình dạng mượt mà, vẻ ngoài chân thực và màu sắc mê hoặc. Các nhà thiết kế thường tạo ra các yếu tố tối giản, vì vậy thiết kế tổng thể sẽ mang đến cảm giác cân bằng, gọn gàng và hiện đại.
4. Xếp chồng layers
Cách xếp chồng các layers trên website giúp tạo thêm chiều sâu cho màn hình 2D của bạn và khiến nó trông sống động phong phú hơn, tuy nhiên bạn nên sử dụng hiệu quả màu sắc và bố cục để có được hiệu quả tốt nhất nhé.

5. Hình minh họa
Ngày nay, hình ảnh trực quan được các website tận dụng để kể nên một câu chuyện hấp dẫn.
Để đón đầu xu thế đó, rất nhiều công ty lớn chọn cách truyền đạt thông tin của mình đến người dùng thông qua ngôn ngữ hình ảnh bởi họ hiểu được, chọn hình ảnh có chủ đích trong thiết kế website sẽ hỗ trợ truyền tải thông điệp hiệu quả và giúp lan tỏa bản sắc riêng của thương hiệu.
6. Lời kết
Dù chọn thiết kế website theo phong cách nào đi nữa, hãy luôn nhớ đến mục đích ban đầu tạo nên website là để phục vụ cho người dùng. Vì vậy mọi hình ảnh, module, nút bấm bạn đưa vào thiết kế đều phải nghĩ đến giá trị nó mang lại và trải nghiệm của khách hàng như thế nào khi dùng nó. Chỉ khi đặt khách hàng làm trọng tâm cho mọi hoạt động, thiết kế của bạn mới có thể nhận được sự đón nhận nhiều nhất.