Mục tiêu của thiết kế thương mại điện tử là tạo ra các giao diện thuận lợi cho toàn bộ trải nghiệm mua sắm của người dùng. Trong bài viết này, chúng ta sẽ điểm qua 3 phần chính của một cửa hàng trực tuyến và xem thử bạn có thể thiết kế mỗi phần ra sao để giúp khách hàng có một trải nghiệm mua sắm nhanh chóng và thuận tiện hơn từ lúc truy cập trang đến khi thanh toán.

Khi bạn hình dung khách mua hàng
Xem qua trang thương mai điện tử, chắc hẳn là bạn đi theo quy trình này:
- Bước 1: Truy cập vào trang chủ hoặc trang có các hạng mục sản phẩm.
- Bước 2: Dùng các công cụ lướt web để truy cập cửa hàng và quan tâm đến những mặt hàng họ đang tìm kiếm.
- Bước 3: Xem mô tả và những chi tiết cần thiết khác về sản phẩm mà họ quan tâm.
- Bước 4: Điều chỉnh các đặc điểm sản phẩm cho phù hợp (nếu có), và thêm sản phẩm ưa thích vào giỏ hàng.
- Bước 5: Thanh toán
Có thể trong quá trình mua hàng, khách hàng sẽ bị phân tâm (xem những sản phẩm liên quan, những sản phẩm khác loại, hoặc lưu lại sản phẩm để dành mua vào một dịp thích hợp, …). Tuy nhiên, lộ trình mua hàng ở trên vẫn là tối ưu nhất và đa số mọi người đều đi theo lộ trình đó.
Theo đó, điều quan trọng là các nhà thiết kế cần phải chú ý hơn đến các yếu tố giao diện mà khách mua hàng sẽ tiếp cận trong suốt lộ trình mua hàng.
Nếu giao diện người dùng (UI) có bất kỳ trở ngại nào, bạn không những sẽ thấy những nhiều khách hang đi chệch khỏi lộ trình nhiều hơn, mà thậm chí lượng khách hàng thoát khỏi trang của bạn cũng tăng lên đấy.
Đó chính là trọng tâm của bài viết này: Làm cách nào để giao diện người dùng luôn thu hút, dễ sử dụng, hấp dẫn và không có bất kỳ trở ngại nào trong suốt lộ trình mua hàng.
Hãy cùng xem xét 3 phần giao diện mà khách mua hàng sẽ đi qua từ lúc truy cập cho đến lúc thanh toán. Tôi sẽ lấy website thương mại điện tử do Shopify xây dựng để minh họa:
1.Tạo lập một thanh điều hướng đa diện giúp tối ưu hóa lộ trình mua hàng
Trước đây các trang thương mại điện tử thường có rất nhiều bảng chọn khiến khách hàng phải liên tục thực hiện các lệnh mới tìm ra được loại sản phẩm họ mong muốn, nào là danh mục con, rồi đến danh mục “cháu”, v.v… Nếu hiện nay bạn vẫn muốn thực hiện kiểu trang web này, thì bạn nên lựa chọn một thanh điều hướng thích hợp với lộ trình khách hàng của mình. Thậm chí một trang siêu thị bán hàng online cũng cần được điều hướng chuẩn.
DANH MỤC CHÍNH
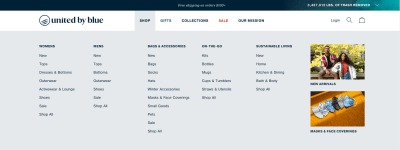
Điều đầu tiên bạn cần làm là chia nhỏ danh mục chính ra sao cho chỉ có thêm một cấp danh mục dưới tiêu đề danh mục chính mà thôi. Chẳng hạn, đây là cách mà United By Blue thực hiện điều này:
Các danh mục sản phẩm dưới mục “Shop” đều được xếp vào các danh mục con như là “Nữ” hay “Nam”.
Ngoại lệ duy nhất là danh mục dành cho “những khách hàng mới” và danh mục “Mặt nạ và khẩu trang”, vì chúng có kèm theo hình ảnh minh họa. Cũng vì đó mà danh mục “Quà” là phông chữ màu lam nhạt và “Hàng giảm giá” thì được viết bằng phông chữ màu đỏ trong danh mục chính.
Đây là những danh mục siêu hợp thời và liên quan đối với khách mua hàng của United By Blue, nên những danh mục này cần được làm nổi bật lên (mà không làm khách hàng phân tâm).
Trở lại với trang web, hãy cùng xem cách mà nhà thiết kế tổ chức trang web cho điện thoại nhé:
Thay vì thu nhỏ danh mục trên máy tính lại và khách mua hàng sẽ cần phải phóng to lên, chúng ta thấy một danh mục phù hợp với màn hình điện thoại.
Trên điện thoại, khách hàng cần thao tác nhiều hơn một chút so với trên máy tính, nhưng chẳng sao cả vì không có những danh mục nằm sâu bên trong (xin nhắc lại, đây chính là lý do tại sao chúng ta không sử dụng đa danh mục nữa).
TRANG KẾT QUẢ SẢN PHẨM:
Nếu bạn đang xây dựng một trang thương mại điện tử bao gồm một kho hàng hóa lớn (nhiều sản phẩm và nhiều cấp danh mục), trang kết quả sản phẩm sẽ cần một hệ thống điều hướng riêng.
Để giảm bớt số lượng sản phẩm khách hàng có thể xem cùng một lúc, bạn có thể thêm 2 chức năng này vào :
1.Các bộ lọc nhằm thu hẹp kết quả tìm kiếm dựa trên đặc điểm sản phẩm.
2.Công cụ sắp xếp thứ tự sản phẩm tùy theo mức độ khách hàng ưu tiên.
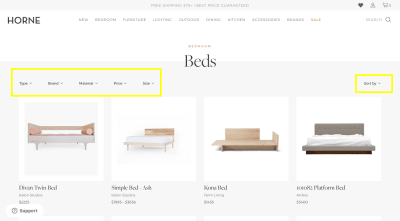
2 chức năng này đã được tôi tô sáng trong trang kết quả tìm kiếm sản phẩm tại trang web Horne.
Mặc dù bạn có thể lưu trữ bộ lọc của mình trong thanh công cụ bên trái, nhưng tốt hơn hãy chọn thiết kế căn chỉnh theo chiều ngang phía trên kết quả.
Thiết kế tiết kiệm không gian này cho phép bạn hiển thị nhiều sản phẩm hơn cùng một lúc và cũng là một lựa chọn thân thiện hơn với thiết bị di động:
Hãy nhớ rằng tính nhất quán trong thiết kế giao diện người dùng rất quan trọng đối với khách mua hàng, đặc biệt là khi đa số họ sử dụng phương pháp tiếp cận đa kênh để mua sắm. Bằng cách sắp xếp các bộ lọc / tùy chọn một cách thống nhất trên các thiết bị, bạn sẽ tạo ra trải nghiệm thoải mái hơn cho họ trong quá trình mua hàng.
ĐƯỜNG DẪN & TÌM KIẾM
Khi người mua sắm đi sâu hơn vào trang thương mại điện tử, có thể họ vẫn cần được hỗ trợ điều hướng.
Có hai công cụ điều hướng giao diện người dùng có thể giúp họ.
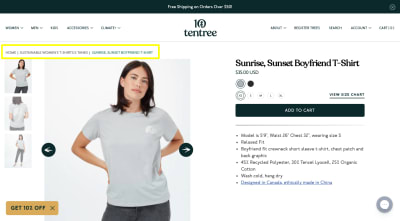
Đầu tiên là một đường dẫn (breadcrumb) ở góc trên cùng bên trái của các trang sản phẩm, tương tự như cách Tentree bố trí:
Cách này thích hợp nhất cho các trang web có danh mục gồm các danh mục con chồng lên nhau. Khách mua hàng càng đi xa trang kết quả tìm kiếm sản phẩm, các bộ lọc và phân loại, thì lúc này đường dẫn sẽ càng đóng vai trò quan trọng hơn.
Mặt khác, một công cụ điều hướng như thanh tìm kiếm luôn có sẵn, bất kể khách mua hàng đang ở điểm nào trong lộ trình mua hàng. Điều này cũng áp dụng được cho các cửa hàng thuộc các quy mô khác nhau.
Hiện nay, thanh tìm kiếm chắc chắn sẽ hỗ trợ cho những người mua sắm không có nhiều thời gian, những người không thể tìm thấy thứ họ cần, hay chỉ đơn giản là muốn có một lối tắt đến một sản phẩm mà họ biết là có trên trang. Tuy nhiên, thanh tìm kiếm được hỗ trợ bởi AI (trí tuệ nhân tạo) có thể chủ động dự đoán những gì người mua hàng đang tìm kiếm lại là một lựa chọn thông minh hơn.
Đây là cách AI hoạt động trên trang Horne:
Ngay cả khi người mua hàng còn chưa nhập xong cụm từ tìm kiếm của họ, thanh tìm kiếm này đã bắt đầu đưa ra các đề xuất rồi. Bên trái là các từ khóa phù hợp và bên phải là các sản phẩm phù hợp hàng đầu. Mục tiêu chính là tăng tốc độ tìm kiếm của khách mua hàng và tránh để họ trở nên căng thẳng, áp lực hoặc nản lòng khi tìm kiếm sản phẩm.
2. Hiển thị những thông tin thích hợp nhất cùng lúc ở trang sản phẩm:
Vitaly Friedman đã chia sẻ mẹo này trên LinkedIn:
Khách hàng càng tốn thời gian cho việc tìm kiếm các thông tin sản phẩm, thì họ sẽ càng dễ bỏ cuộc và chuyển sang cửa hàng khác.
Riêng vấn đề vận chuyển hàng thôi đã là điều khách hàng bận tâm rồi, vậy mà rất nhiều trang thương mại điện tử lại để khách hàng chờ đến bước thanh toán mới cho họ biết phí vận chuyển và thời gian chờ giao hàng.
Do đó, 63% khách mua hàng trực tuyến bỏ ý định mua hàng vì phí vận chuyển, và 36% cũng làm điều tương tự vì thời gian chờ nhận hàng lâu.
Trên đây chưa phải là tất cả những thông tin mà khách mua hàng trực tuyến muốn biết sớm.
- Họ cũng muốn biết các thông tin sau:
- Chính sách trả hàng và hoàn tiền.
- Điều khoản sử dụng và chính sách bảo mật.
- Các lựa chọn thanh toán khả dụng.
- Các lựa chọn mua hàng đa kênh.
- Nhưng làm sao bạn có thể đặt hết những tính năng này chỉ trong một màn hình?
HIỂN THỊ CHIẾN DỊCH BÁN HÀNG 30s TRÊN THANH CUỘN
Đây là chủ đề mà Vitaly đang đề cập. Bạn không cần phải nhồi nhét mọi thông tin sản phẩm vào một thanh cuộn. Tuy nhiên cửa hàng của bạn nên tận dụng khoảng không gian đó để bán hàng.
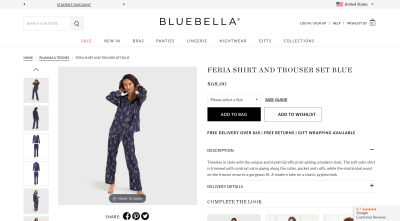
Chẳng hạn như Bluebella, họ có một thiết kế tiết kiệm không gian mà không ảnh hưởng đến trải nghiệm đọc của khách hàng.

Nhờ vào việc bố trí thư viện ảnh thu nhỏ vào góc bên trái trang, phần không gian còn lại có thể dùng cho bảng tóm tắt sản phẩm. Vì phông chữ tiêu đề có thể điều chỉnh và cấu trúc trang phân theo cấp, nên thật dễ để xem trang.
Dựa vào cách thiết kế, bạn có thể chỉ ra những thông tin quan trọng nhất, đó là:
●Tên sản phẩm;
●Giá
●Các lựa chọn kích cỡ sản phẩm
●Nút “thêm vào giỏ hàng” và “thêm vào danh sách yêu thích”
●Thông tin vận chuyển và trả hàng (nên ghi gọn trong một dòng).
Phần thông tin sản phẩm còn lại có thể nằm gọn trong thanh cuộn nhờ các nút cuộn thu gọn và mở rộng chúng.
Nếu có những thông tin quan trọng khác, có thể khách mua hàng cần phải cân nhắc – như đánh giá sản phẩm hoặc hướng dẫn định cỡ – hãy bố trí các liên kết đầu thanh cuộn để đưa khách hàng đến các phần có liên quan ở phía dưới trang.
Lưu ý: Bố cục này đương nhiên sẽ không thể thực hiện được trên các thiết bị di động. Vì vậy, các hình ảnh sản phẩm sẽ được đẩy lên top trong khi quảng cáo bán hàng 30 giây xuất hiện ngay dưới thanh cuộn.
THU NHỎ CÁC THÀNH TỐ GIAO DIỆN PHỤ
Ngay cả khi bạn có thể đưa ra chính xác mô tả sản phẩm, các yếu tố marketing và bán hàng bổ sung như cửa sổ bật lên, tiện ích trò chuyện, v.v. có thể trở nên khó chịu như các trang sản phẩm dài dòng.
Vì vậy, hãy đảm bảo rằng bạn đã lưu trữ chúng theo cách như Partake làm:
Biểu tượng màu đỏ bạn thấy ở góc dưới bên trái cho phép người mua hàng kiểm soát các trợ năng của trang web. Nút “Phần thưởng” ở góc dưới bên phải thực sự là một cửa sổ bật lên được thiết kế tương tự một tiện ích trò chuyện. Khi mở cửa sổ này lên, khách mua hàng sẽ được mời tham gia chương trình khách hàng thân thiết.
Cả hai cửa sổ này chỉ mở khi được nhấp vào.
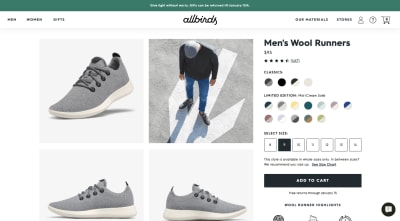
Allbirds là một trang web khác bao gồm các yếu tố bổ sung bị ẩn đi:
Trang web này bao gồm một cửa sổ trò chuyện tự động ở góc dưới bên phải mà bạn phải nhấp vào mới mở được. Nó cũng bố trí thông tin về chính sách trả hàng hiện tại của mình trong một thanh cố định ở trên cùng, bỏ bớt các trang sản phẩm để tập trung vào thông tin sản phẩm.
3. Tạo Các Biến Thể Sản Phẩm Dễ Chọn Nhất Có Thể
Đối với một số sản phẩm, không có quyết định nào mà người mua hàng phải đưa ra ngoài quyết định: “Tôi có muốn thêm mặt hàng này vào giỏ hàng của mình hay không?”
Đối với các sản phẩm khác, người mua hàng phải xác định các biến thể của sản phẩm trước khi họ thêm một mặt hàng vào giỏ hàng của mình. Trong trường hợp đó, bạn cần làm cho quá trình này dễ dàng nhất có thể. Có một số điều bạn có thể làm để đơn giản hóa quá trình này.
Giả sử cửa hàng bạn bán nội y nữ. Trong trường hợp đó, bạn phải cung cấp các biến thể sản phẩm như màu sắc và kích thước.
Nhưng bạn sẽ không muốn chỉ tạo một bảng chọn thả xuống cho mỗi biến thể. Thử nghĩ xem điều đó sẽ tẻ nhạt như thế nào nếu bạn yêu cầu người mua hàng nhấp vào “Màu sắc” và phải xem qua hàng tá tùy chọn. Ngoài ra, nếu đó là bảng chọn thả xuống dạng tiêu chuẩn, các mẫu màu có thể không xuất hiện trong danh sách tùy chọn. Thay vào đó, người mua hàng sẽ phải chọn tên màu rồi đợi hình ảnh sản phẩm hiện ra mới có thể xem nó trông như thế nào.
Vì vậy, tùy vào từng biến thể, bạn sẽ chọn ra cách để thiết kế chúng.
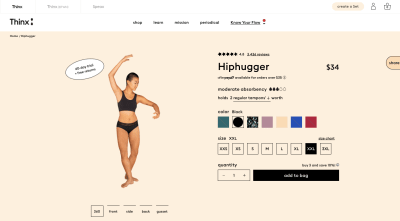
Hãy lấy trang sản phẩm Thinx làm ví dụ:
Có 2 biến thể trong trang này:
●Biến thể màu sắc hiển thị một loạt các màu vải. Khi nhấp vào, tên màu sẽ hiện ra và hình ảnh sản phẩm sẽ thay đổi tương ứng với màu đó.
●Biến thể kích cỡ liệt kê các kích cỡ từ siêu nhỏ cho đến siêu to khổng lồ.
Hãy lưu ý cách “Size” đi kèm với một đường dẫn đến “bảng size”. Lý do là vì không rõ ràng và thống nhất như màu sắc, kích cỡ lại có thể thay đổi tùy vào từng cửa hàng cũng như từng khu vực. Bảng size này sẽ hướng dẫn khách hàng cách chọn kích cỡ phù hợp.
Hiện nay, Thinx sử dụng một nút hình vuông cho mỗi biến thể sản phẩm của nó. Bạn có thể chuyển đổi nó nếu bạn muốn phân biệt các lựa chọn của khách mua hàng (và thực lòng mà nói, đây cũng được xem là lựa chọn thiết kế ổn hơn).
Chẳng hạn như Kirrin Finch, trang này đặt phần kích cỡ vào trong những chiếc hộp trống và đặt màu vải vào trong những hình tròn.
Đó chỉ là một sự khác biệt nhỏ nhưng cũng đủ để giúp khách mua hàng dễ dàng chuyển đổi từ quyết định này sang quyết định khác và không bỏ qua bất kỳ trường bắt buộc nào.
Bây giờ, hãy giả sử rằng cửa hàng của bạn không bán quần áo mà bán một sản phẩm gì đó như giường chẳng hạn, rõ ràng là sản phẩm sẽ không bao gồm các lựa chọn như màu sắc hoặc kích thước. Chúng không giống như quần áo.
Trừ khi bạn có các chữ viết tắt, ký hiệu hoặc số phổ biến mà bạn có thể sử dụng để đại diện cho từng biến thể, nếu không, bạn nên sử dụng một loại bảng chọn khác.
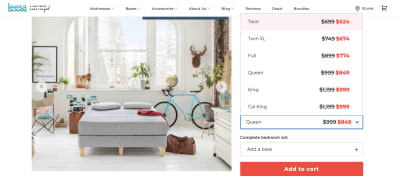
Ví dụ dưới là một trang sản phẩm trên trang web Leesa. Tôi đã mở công cụ chọn “Chọn kích cỡ của bạn” để có thể xem các tùy chọn này được hiển thị ra sao:
Tại sao đây là một bảng danh sách thả xuống thay vì các hộp tùy chọn?
Đối với người dung mới bắt đầu, tên các kích thước không cùng một độ dài với nhau. Vì vậy, các bảng chọn dạng hộp sẽ có kích thước không nhất quán hoặc một số trong số chúng sẽ có rất nhiều khoảng trắng trong đó. Như sẽ không đẹp chút nào.
Bên cạnh đó, Leesa cũng sử dụng không gian khiêm tốn này một cách khôn ngoan để cung cấp thêm thông tin về từng kích cỡ nệm (tức là giá bán bình thường so với giá khuyến mãi). Vì vậy, đây không chỉ là thiết kế tốt nhất cho bảng chọn biến thể đặc biệt này mà còn là một cách trình bày hiệu quả nhiều thông tin trên trang sản phẩm.
LƯU Ý VỀ CÁC BIẾN THỂ ĐÃ HẾT HÀNG
Nếu bạn muốn loại bỏ mọi rắc rối ra khỏi phần này trong quá trình mua sắm trực tuyến, hãy đảm bảo rằng bạn đưa ra được một thiết kế riêng biệt cho các biến thể đã hết hàng.
Một lần nữa, chúng ta hãy xem xét ví dụ Kirrin Finch dưới đây:
Không có sư nhầm lẫn giữa tùy chọn nào khả dụng và tùy chọn nào không.
Mặc dù có thể khách mua hàng sẽ thấy chán nản khi biết rằng cái áo sơ mi có màu họ thích chỉ còn một vài tùy chọn kích cỡ mà thôi, nhưng hãy cứ thử hình dung xem họ sẽ thấy bực mình ra sao khi đã ấn chọn biến thể rồi mới biết là đã hết hàng?
Nếu bước cuối cùng trước khi khách hàng “thêm vào giỏ hàng” là lựa chọn sản phẩm thì đừng ẩn thông tin này đi. Bạn nỗ lực kích thích khách hàng để họ muốn mua một sản phẩm mà họ dành thời gian tìm hiểu, nhìn ngắm và yêu thích, rồi cuối cùng bạn lại cho họ biết rằng đã hết size “16” khi đã quá muộn.
Kết luận
Có câu nói rằng Thiết kế tuyệt vời là vô hình (tuyệt vời đến nỗi bạn không để ý là có sự thiết kế hoặc vì chúng dễ sử dụng)
Đó là những gì chúng ta cần ghi nhớ khi thiết kế các giao diện người dùng chính này cho các trang web thương mại điện tử. Tất nhiên, cửa hàng của bạn cần phải thu hút và đáng nhớ… Nhưng các yếu tố giao diện người dùng đưa người mua hàng qua trang web không nên làm gián đoạn họ. Vì vậy, sự đơn giản và tính dễ sử dụng cần phải là ưu tiên hàng đầu của bạn khi thiết kế lộ trình mua sắm cho khách hàng.
Nếu bạn quan tâm đến việc áp dụng những triết lý thiết kế giao diện người dùng này dành cho những khách hàng mới, hãy cân nhắc tham gia Chương trình đối tác Shopify với tư cách là nhà phát triển cửa hàng. Ở đó, bạn sẽ có thể kiếm được doanh thu định kỳ bằng cách xây dựng các cửa hàng Shopify mới cho khách hàng hoặc chuyển các cửa hàng từ các nền tảng thương mại khác sang Shopify.
Bài viết được dịch bởi đội ngũ content marketing của WEBs
Vui lòng không đăng tải ở bất kỳ nguồn nào